Google Vision API Quickstart
In order to use the Google Vision API which is part of the Google Cloud Platform, there are a few steps you need to take in order to get up and running and use the command line SDK. Create a Google Platform Account If you don’t already have an account you can signup by going […]
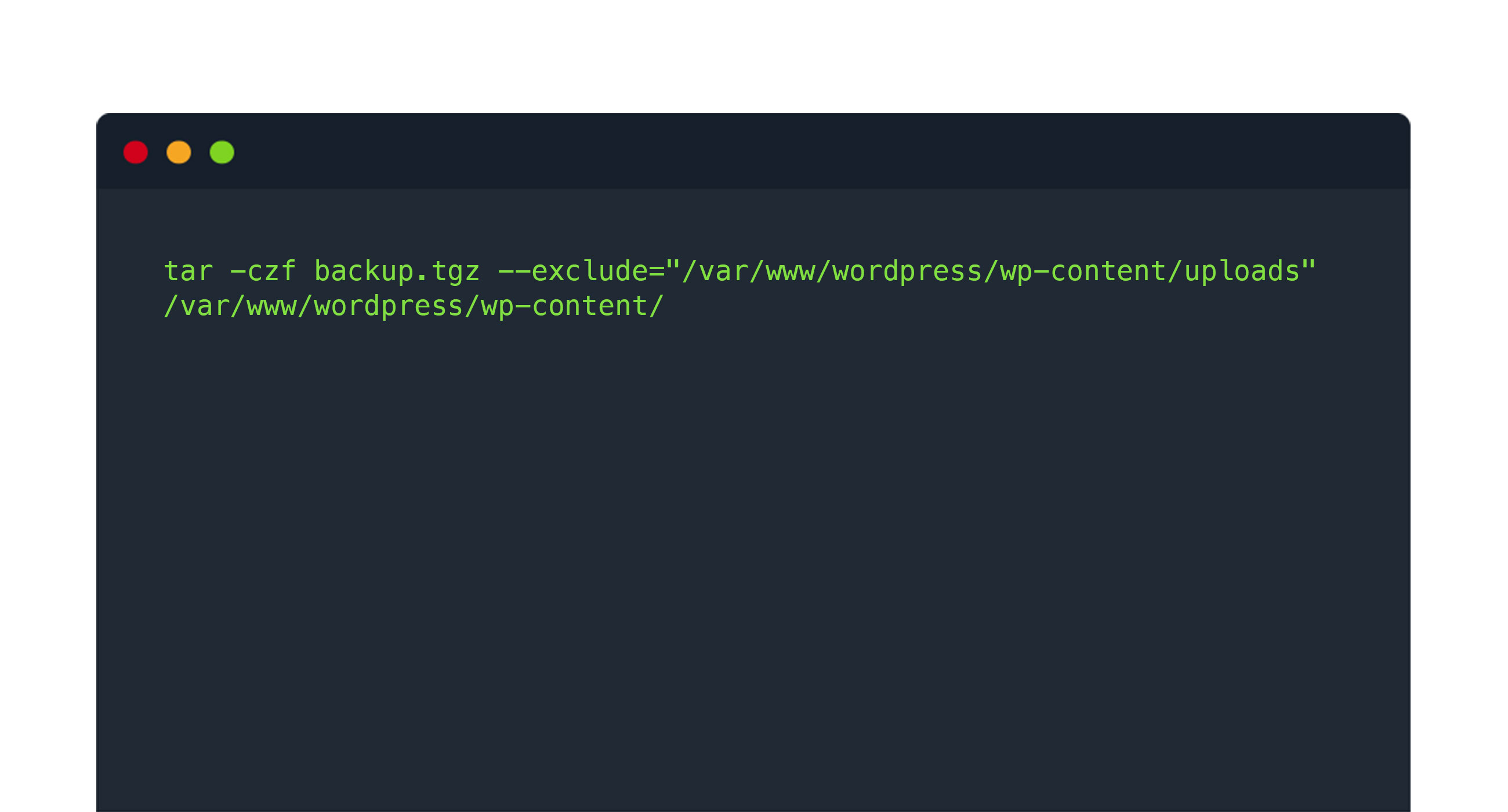
Linux Tar Zip Exclude Directory
Sometimes it’s nice if you are tar zipping a directory (let’s say for a backup) and want to exclude a directory. For instance, if you are backing up a project and want to exclude the images directory (for size) or exclude the build or dist directory you can run the linux tar command with the […]
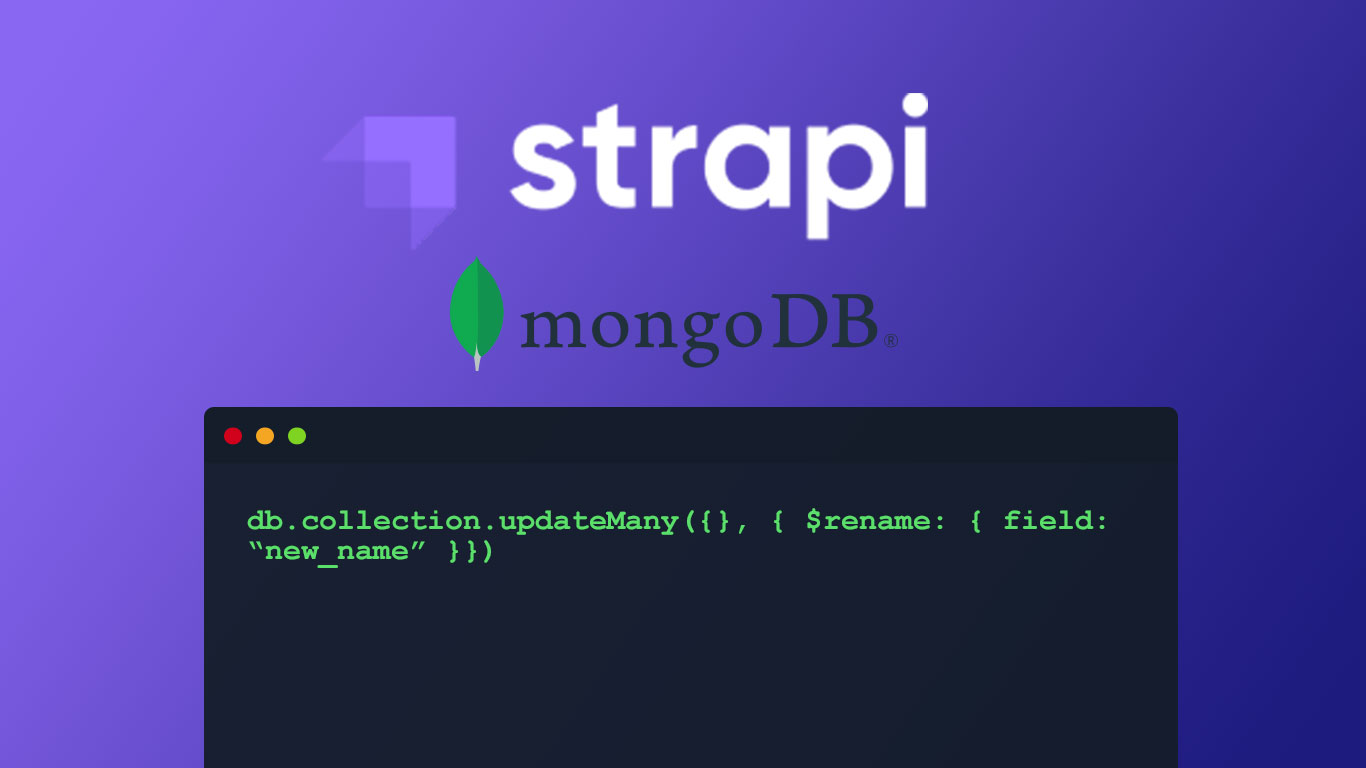
Strapi Rename Field in Mongo Database
Currently when renaming a field in a Strapi content type, Strapi creates a new field in our database instead of updating the current field we are trying to change. Strapi does not rename or drop anything it will only create at this time. Migrations need to be done manually. This tutorial walks through updating the field in Strapi and in our MongoDB to preserve the data of previously defined content records.
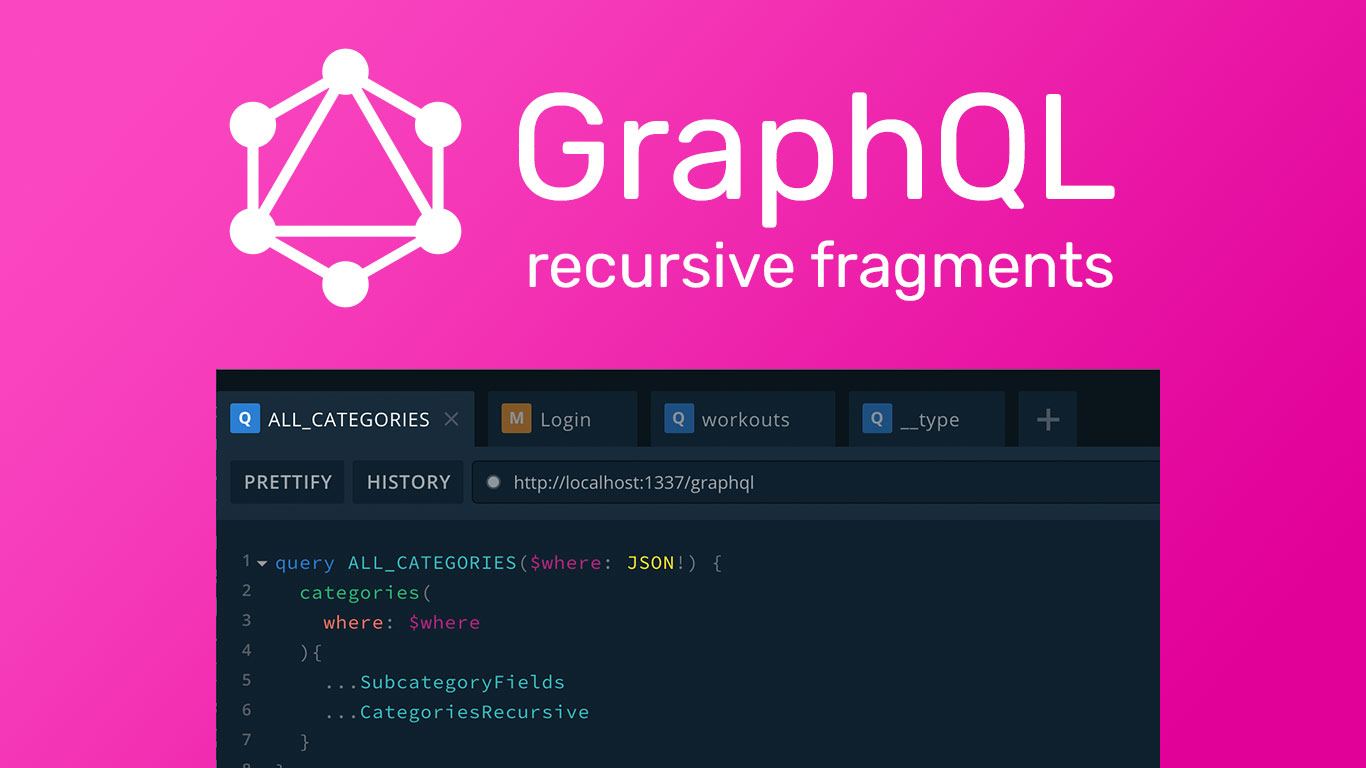
GraphQL Recursive Query with Fragments
Although the GraphQL spec does not allow for recursive query definitions, we are able to extrapolate the subfield definitions into fragments and compose a recursive fragment definition that we can easily use in our Graph query definition. This article walks you through defining your recursive fragment and how to implement the fragment inside your query.
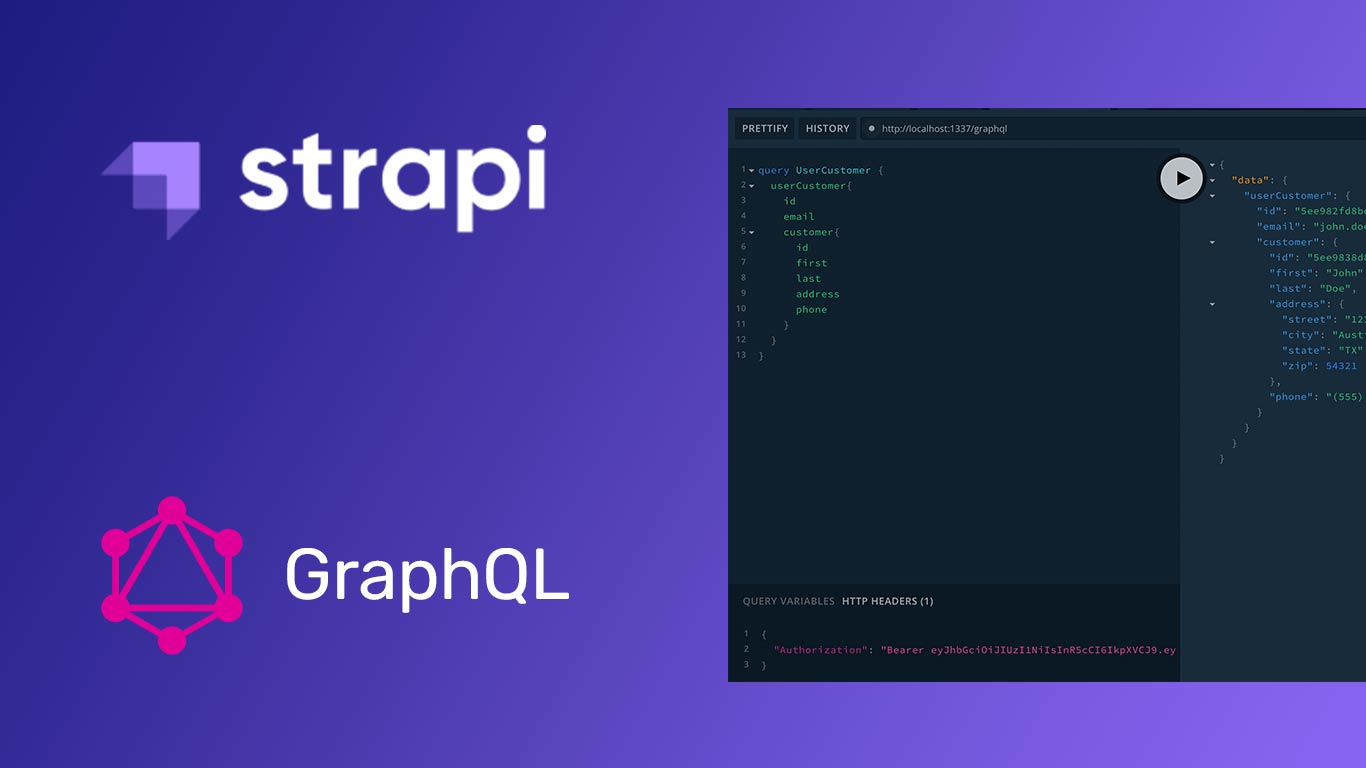
Strapi Customize GraphQL Schema Example
Strapi is the leading Headless CMS that is open source and a complete Javascript framework. With the GraphQL plugin, you will be able to add a GraphQL endpoint to fetch and mutate your content. By default Strapi generates a GraphQL schema for each of your Content Types. For each model, the plugin auto-generates queries and mutations which reflect the REST API. Although this is a powerful toolset, you may come to the point in your project that you need to customize the GraphQL schema for one or more of your Content models. Today we’ll discuss how to customize the User Permissions plugin’s GraphQL schema in order to include a relationship with a Customer content type that we will be creating.
Update Strapi Beta to Strapi Stable Community Edition
Strapi is the leading open-source headless CMS. It’s 100% Javascript, fully customizable and developer-first. Over the last couple years Strapi has gone from an early alpha release to a beta and most recently to a stable community release. This tutorial walks through migrating from a beta version of Strapi to the stable release.
Complete Guide to Webpack Configuration for React
Webpack is a powerful bundling tool for your front-end applications. Many libraries such as React and Vue rely on Webpack to bundle their development and production builds. Although there are project starters such as Create React App, these starter projects do a lot of Webpack configuration for you, leaving you in the dark about your Webpack configuration. This tutorial walks through how to configure Webpack bundle for your React application.
Saying Goodbye to WordPress
WordPress has captured over 30% of internet market share over the last 15 years since it’s inception. This has been an impressive feat and has added a lot of value to the internet ecosystem as a whole. However, as they say “all good things must come to an end”. It’s not that WordPress is incapable of creating a good website, rather there are technology advancements that are superior to the WordPress CMS. We discuss the security and performance issues related to WordPress and our decision to move our technology stack away from WordPress towards contemporary development practices in order to better serve our clients.
Gatsby Data Relationships With Foreign-Key Fields
Gatsby uses GraphQL as it’s data layer for providing data to a Gatsby application. If you are building a website or application in Gatsby it’s important to understand how Gatsby interfaces with GraphQL and how to customize the GraphQL Schema. A common scenario is creating a relationship between two content types in your Gatsby app. This tutorial walks through how to customize the GraphQL layer to create relationships between types.
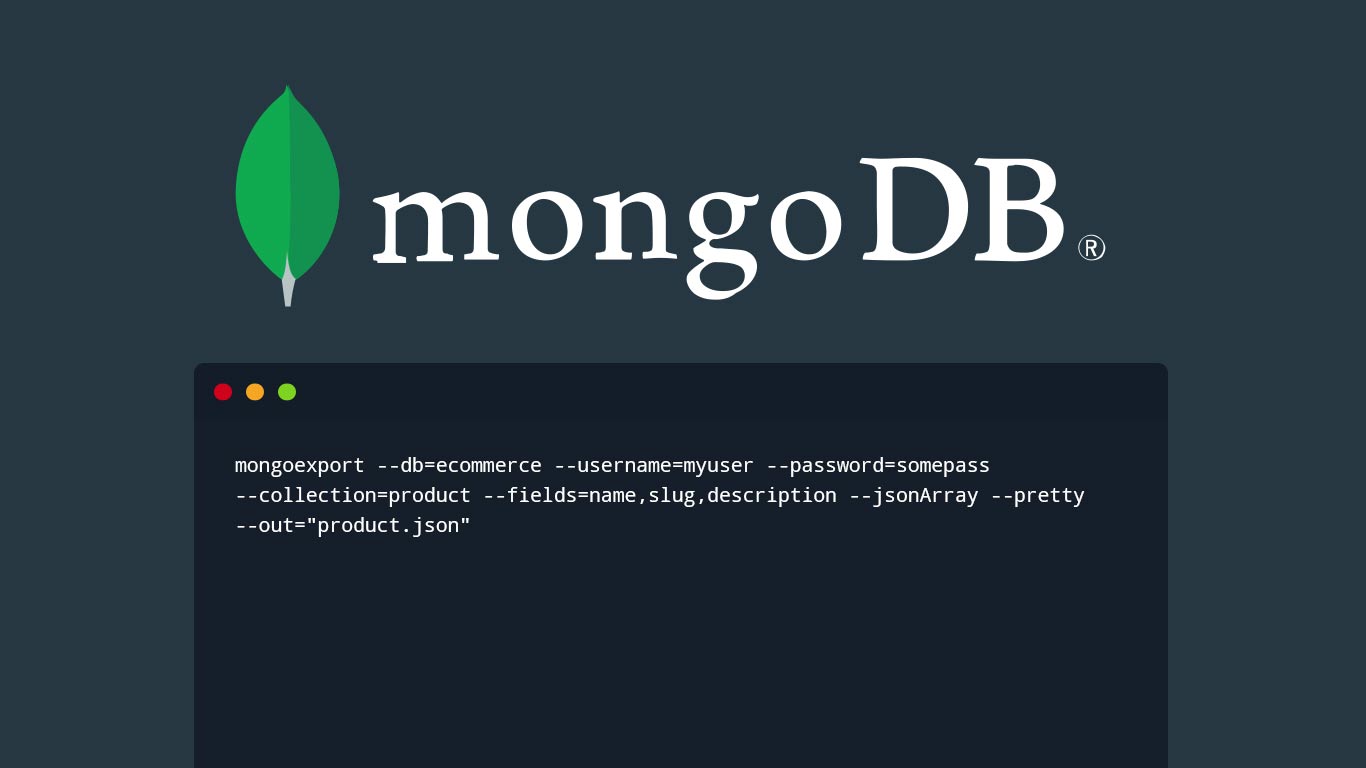
Mongodump and Mongorestore vs Mongoexport and Mongoimport
If you have worked with MongoDB you may know that there are two different ways to export and import a Mongo database: mongodump/mongorestore and mongoexport/mongoimport. Here we will discuss how to use both methods and when one method might work better than the other.
Search Engine Optimization The Hard Truth
A big mistake in SEO is focusing on optimization before fundamentals. Instead, focus on fundamentals before optimization. You have to earn the right to optimize by first showing dedication to the fundamentals. Find the why, do the work, sow, nurture, harvest. This article exposes real truths about SEO and how to increase your ranking.
Nuxt GraphQL Authentication With Strapi
GraphQL has changed the way we think about API endpoints and is quickly becoming an important layer in the development stack for contemporary web apps. If you are using GraphQL in your Nuxt.js project there will likely come a time when you will need to authenticate a user to protect content in your GraphQL queries. We walk through using GraphQL to authenticate a user in a Nuxt app with Strapi as our authentication provider.
Gatsby Change Color Mode With Theme UI
Theme UI is a JavaScript library for creating constraint-based user interfaces. It has a number of advantages over vanilla CSS because of the dynamic JavaScript layer that allows intelligent component styling. The Theme UI library also comes with some React hooks that makes theming in React a breeze. Today we’re going to walk through dynamically changing the color mode of your theme on the fly in your Gatsby site.
Gatsby Authentication With Strapi.io
Gatsby is a Static Site Generator that is lightning fast because of the static site files that can be minified and served through a content delivery network. Since all of the pages in Gatsby are rendered as static content, user authentication to your Gatsby site can’t be performed on the server but must be protected through client side routing. This tutorial will walk you through setting up client side Authentication in Gatsby and how to manage logged in users in your Gatsby app.
Headless WordPress JWT Vue Authentication
WordPress is one of the most popular content management systems on the web. With it’s increasing security concerns and slow server loads more and more applications are finding ways to strip it down, only utilizing it’s REST API. Vue, being one of the most popular front-end frameworks is a perfect compliment to using WordPress as a Headless CMS. This tutorial looks at using WordPress JWT Auth to secure your front-end Vue application.
Understanding React Context API
React is a JavaScript library for building interactive user interfaces for the web. React’s open source library allows you to build components to manage application state and build robust front-end UIs. It is a great platform for creating high-speed, secure websites. For developers new to the React framework the Context API can seem somewhat daunting. We’ve tried to flatten the learning curve by shining some light on this relatively new pattern for sharing state across components.
Headless WordPress Category Rest API
We recently moved from a monolithic WordPress CMS website to a JAMStack setup built on Nuxt.js, CI/CD hosted on Netlify and supported by Strapi.io. Yet, we haven’t made the full transition away from WordPress as we’re still managing our blog content through the platform. Instead of running WordPress in a traditional monolithic CMS, we moved […]
Strapi Mailchimp Service Add Contact to List
Strapi is rapidly growing headless CMS solution that is open source and self hosted to allow you customization and flexibility for your backend API service. One advantage of Strapi is the ease of scaffolding an API to expose endpoints that can be used as micro-services in your front-end or JAMStack application. Today we will do […]
Strapi Ecommerce Product Variations Generator
Strapi.io is a widely popular Headless CMS that continues to grow in popularity. If you’ve read some of our other blogs such as Migrating a WordPress Blog to Strapi you know that we are bullish on the Strapi platform. We recently worked with a company to create rustic.co which is a an ecommerce website specializing […]
Netlify Form Notification SMS Text Message
Wouldn’t it be cool if you received your Netlify contact form submissions to your cell phone, notifying you of a hot lead? This type of push notification relieves you of hanging around your email all day, afraid of losing a lead to a competitor. Research found the odds of making a successful contact with a […]
How to Use Nuxt AMP Module to Create Accelerated Mobile Pages
Accelerated Mobile Pages (AMPs) are a syntax format for web pages to create fast, performant websites that are optimized for mobile users. AMP pages are similar to static site generated pages such as those generated by Gatsby.js or Nuxt.js in that they are optimized for performance, but they have very apparent differences. The biggest difference […]
Building a Website with Gatsby and Strapi CMS
If you’ve read our article on JAMStack Technology you know we are a big proponent of the Headless CMS model. Two big players in the Headless CMS space are Strapi.io – a backend Headless Content Management System – and Gatsby.js – a front-end React framework for building blazing fast websites. If you put these two […]
Strapi Change Admin Password in Mongo Database
Strapi.io is a Headless CMS system that offers robust user and permissions out of the box including: user registration, user login, user password reset and user roles. The user password reset works by using a generator that generates a one time code to send to the user’s email and in which you can use to […]
Nuxt.js Mailchimp Integration Add Contact to List
Nuxt.js is one of the most popular frameworks built on top of Vue.js. Mailchimp is a popular digital marketing platform, allowing you to manage marketing lists for outbound marketing to your followers. Integrating the two can be a powerful combination to your digital strategy. We’ll learn how to integrate a Mailchimp email signup form in Nuxt.js using Mailchimp’s API.
Migrating WordPress to Gatsby
WordPress has dominated the web development landscape for the last 10 years becoming the largest content management system in use, comprising over 30% of websites. Although there are ways to optimize WordPress through pairing back plugins, server side caching, minifying files and serving front-end files through a CDN; WordPress by nature is inherently slow compared […]
AWS S3 Glacier Vault Deletion
AWS S3 Glacier provides a cost effective way to store large amounts of data in a cloud infrastructure that delivers 99.999999999% durability, and provide comprehensive security and compliance capabilities. Since S3 Glacier cost are low – up too $1 per terabyte per month – the retrieval for archived data is limited and throttled. Standard retrievals typically […]
Nuxt Authentication Auth0 Provider Management API
In this tutorial we are going to discuss how to use Auth0 identity provider service as a Nuxt authentication provider and extend the auth0 library to use the Management API to get roles and permissions for a user. Nuxt provides an auth module out of the box which provides some basic auth services for us. […]
Using nuxtServerInit in Vuex to Fetch Component Data
If you are using Vuex as a state management library for you Nuxt.js application you have access to the nuxtServerInit action which is called in the root (index.js) file of your vuex store located in ./store/index.js. The nuxtServerInit action is called in universal mode on the sever for every server request (including the initial request) […]
How to Create Your Own Gatsby.js Theme Part Two
In Part One of our tutorial on how to create a Gatsby theme we discussed: Setup our Yarn Workspaces so we can develop and test our Gatsby theme as a workspace dependency Installed the gatsby-source-filesystem and gatsby-transformer-json plugins to source and transform our data which is stored at /src/data/Project.json We defined a gatsby-node.js file which makes sure the folder /src/data folder exists and creates […]
How to Create Your Own Gatsby.js Theme Part One
This tutorial is segmented into two parts. Part One discusses setting up the Yarn Workspace that we will use for development purposes. We will setup our data source using Gatsby’s filesystem source plugin and transform JSON data using Gatsby’s transform json plugin. Part Two we will discuss extending the theme and using it as a […]
JavaScript Recursive Combination Generator Function
Recursion is a powerful programming methodology but it can seem “magical” at times. In JavaScript recursion works by queuing all of the recursion calls into a call stack and when the base case evaluates to true the call stack “unwinds” and executes all of the recursion calls in the stack starting from the last (most […]
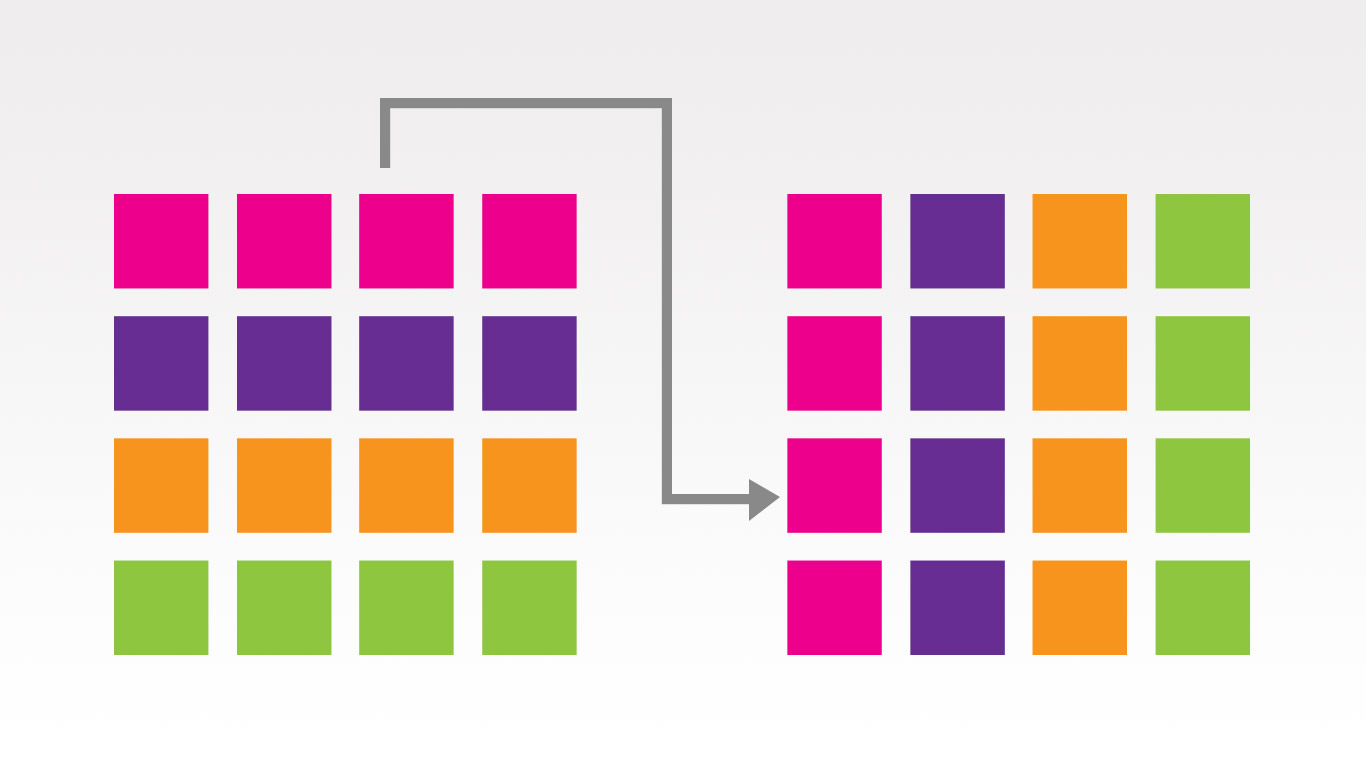
JavaScript Transpose Matrix Rows to Columns
It’s fairly common that we have a matrix in JavaScript which is an array of arrays such as: In which we want to transpose the rows ie. the first row is matrix[0] and would evaluate to [1,2,3] into columns such that the first column of our returned matrix would evaluate to [1,4,7]. Let’s stub out […]
How to Use Theme UI Tailwind CSS Preset
If you’ve read our article about using Tailwind CSS in Gatsby you know we are big fans of the Tailwind CSS library. As another option to using Tailwind in Gatsby we can turn to the Theme UI library to integrate Tailwind into our Gatsby or React application. The Theme UI library allows you to create […]
Gatsby GraphQL Custom Field Resolver Related Types
We ran into a scenario recently where we wanted to relate an image file to a field in our JSON object definition. We were using Gatsby Transformer JSON to transform our JSON files into GraphQL Types that we can query using the Gatsby GraphQL and since we were using the Gatsby Source Filesystem we had […]
Hash Interactive Releases Gatsby Reactor Theme
Hash Interactive is proud to release the first version of the open source theme for Gatsby Js the Reactor Theme. The intent of this theme is to allow the opportunity for developers, software engineers and UI/UX designers to have their own portfolio website which is professional, creative and informational. The theme is customizable, with the […]
Docker Machine Remote Deployment AWS EC2
Docker is a great tool in development and production to containerize your apps to ensure your deployments are configured the same whether you are running them on a local machine or deploying them to a cloud VPS. More recently, docker swarm has been the popular deployment methodology for deploying remote containers, but what if you […]
Using NGINX Basic Auth for WordPress Headless CMS
As the saying goes, “old habits die hard.” And so do traditional CMS systems. Sometimes change takes a momentous effort. We are comfortable with what we know, even if something “better” is presented to us. It’s human nature to be fearful of the unknown. “If I had asked people what they wanted, they would have […]
JAMStack Everything You Need for Lightning Fast, Highly Secure Websites
There’s a new kid on the block and he’s growing up fast while quickly gaining celebrity status. We’re not talking about blockchain technology, GraphQL or hybrid mobile applications – we can save those for another time. No, we’re talking about the JAMStack! Today we’ll be answering some specific questions you might have about JAMStack technology […]
Vue Composition API vs React Hooks Quick Comparison
Today we’ll be comparing two relatively new concepts in Vue and React. Vue recently released the Vue Composition API RFC which is an additive API that changes the setup of Vue components to make use of reactivity in Vue and to help developers organize their components by logical concern to avoid bloated components. Since React […]
Docker Compose Up With Postgres Quick Tips
I found myself trying to spin up a docker container recently to containerize a Postgres database and ran into a few issues that took me awhile to flesh out and thought I would share. We are going to assume that you have a version of Docker Engine and Docker Compose installed on your computer and/or […]
Tailwind CSS and Gatsby in Under 5 Minutes
If you have read some of our other blogs on Tailwind CSS, Webpack Configuration for React & Tailwind CSS, you know that we are big fans of the Tailwind CSS utility library. We have used it on multiple Vue.js projects, Nuxt.js projects as well as React.js and it fits nicely into all of these ecosystems. […]
Changing a Related Join Field in Sequelize
Sequelize is a powerful ORM for node.js that makes working with relational database management systems (RDMS) such as Postgres, MySQL, MariaDB and others seamless. Most schema definitions in a RDMS have a relationship between tables such as User to Post relationship or Order to Customer. Sequelize makes JOIN statements easy between associations with some simple […]
Bash Script and Node.js Generator for Seeding Postgres Database
With the popularity of Node.js and the recent full-stack movement to Javascript, NoSQL databases such as MongoDB have garnished a lot of attention as of late. However, there is still a lot of production applications relying on the performant capabilities of Relational Database Management Systems (RDMS) such as MySQL and Postgres Databases. Using database adapters […]
CI/CD Using PM2 Deploy for Node Application
PM2 is a daemon process manager that helps manage and keep your application process running. It can restart your application if there is an unexpected error or exit code, ensuring that your application stays online. Before we get started, this tutorial makes a few assumptions: You have ssh access and root/sudo permissions to a remote […]
Mounting Docker Volume On Nuxt Generate Directory
If you followed along with the tutorial from last week on Mutli Stage Docker Builds for Nuxt Generate we walked through installing a basic Nuxt.js project, and setting up a Dockerfile which could be used to build an image that would run the nuxt generate command for our project, copy the /dist files over to […]
Vuex Module Composition
State management can be a wonderful thing to incorporate into your application, but as your app grows it can become increasingly difficult to scale your store. Luckily, vuex (used in vue applications) allow you to organize your store/state in modular form so you can more easily scale your app. Today, we’ll explore both Vuex Modules […]
Migrating a WordPress Blog to Strapi
Strapi.io is quickly becoming one of the most popular Node.js back-end frameworks and headless CMS solutions. It allows you to quickly scaffold your API routes and comes with user roles and permissions for your endpoints out of the box. We have been using Strapi since alpha release and over the last couple of years have been migrating WordPress instances to the Strapi platform. See how you can migrate your WordPress blog to a Strapi headless CMS in one of our recent posts.
Docker Multi Stage Build for Nuxt Generate
Nuxt.js is our go to platform for front-end development, single page apps and universal apps – offering server side rendering (SSR) and progressive web app (PWA) integration. The node package also comes with a few commands that help with the development, build and deploy process – depending on what “mode” you want to deploy in. […]
Globally Install Two Different Versions of Node Package
Strapi.io is a great headless CMS option that we use for a lot of our clients websites. Although it is a headless CMS they have built a very nice admin dashboard that our clients can use to manage the content structure that we defined in our API for them. We have been fairly early adopters […]
Webpack Configuration for React and TailwindCSS
When it comes to utility first css libraries, tailwindcss is one of the front runners in css frameworks. Tailwind is summed up nicely in a couple sentences: Tailwind CSS is a highly customizable, low-level CSS framework that gives you all of the building blocks you need to build bespoke designs without any annoying opinionated styles […]
Digital Vs. Traditional Advertising
Driven by consumer behavior, emerging platforms, and intent, digital advertising connects you with the right people, in the right places, and with the most effective content. Paid Search With over 4 billion searches per day, paid search ads are one of the most cost effective ways to secure ‘first-in-line’ status for those intentionally searching for […]
5 Digital Marketing Trends You Need To Prepare For
As a marketer, my ability to anticipate digital marketing trends, and effectively utilize those trends, are skills I must continually grade myself on. Not to satisfy my ego, but to provide clients with the most effective means of interacting and communicating with their target audience(s). Just as your business evolves, so do the ways in […]
Chasing Shiny Objects
If you haven’t heard, we live in a world dependent on technology. We chase technology as if our lives depends on it – and sometimes it does. For some, it’s a requirement. For others, it’s a vice. Regardless of which realm you exist in – maybe it’s both – technology will forever surround us and new innovations will continually be revealed. Technology is used to make our lives easier, extend our life expectancy, save someone we love, and give us time back through streamlining and automating processes.
The Battle for Competitive Local Search Ranking in Google just Got Real
Google Local (formerly known as Google My Business) has made a recent change to their display “pack” from 7 local business listings down to 3 local business listings (see attachment). This means that the competition to get into the first 3 local search results just increased over 200%. I don’t think we have to delve into details […]
The Balance of UX Design vs Content for SEO
As website designers we are in a constant struggle between user experience (UX) design and content for indexing in search engines. Traditional SEO has always preached that “content is king” and up until recent innovations in technology content was the only real indexable asset on a website. If you reflect upon the evolution of the […]
Is Your Company Telling the Right Story?
Recently I was reading: “Brand Thinking and Other Noble Pursuits” by Debbie Millman which offers a great look into brand identity and thinking from a designers perspective. Each chapter of the book is a dialogue between Millman and a respected leader in the graphic design world lending their expertise. One particular chapter the notion of […]
Reasons Google Could be Penalizing Your Website
Google does an excellent job making sure only content of the highest quality shows up in their search results. To do this Google is constantly updating their algorithms so that only the best results are show in the first positions of a search. Along with these constant updates come penalties. Many practices that were once […]
Google’s New Logo
Oh yes they did! Google once again comes with a new logo. First glance pretty obvious that the serifs are gone! The colors are the same, no surprise there, those have been so consistent why change that now. One touch that I think is really nice is that if you look closely there is better […]
Digital Strategy in Fargo
What is a Digital Strategy? Many companies in Fargo are behind the curve when it comes to digital strategy but they don’t have to be. At Hash we have spent a lot of time considering how to best explain this to our clients. When we boiled it down digital strategy comes down to 3 main areas: technical […]
SEO and Your Marketing Strategy
Creating your SEO strategy can be a great way to clarify and identify your marketing strategy (or vice versa you can use your company’s marketing strategy as a platform for your SEO campaign). In his book Traction, Gino Wickman asks an important question to help clarify a company’s marketing strategy, “Who is your target market and how can you […]
Online Marketing Strategy
Putting it in Perspective So you just opened a brand new store with great products/services and a great story to go with it (after all this is your blood, sweat and tears you have put into launching this store). You’re in a relatively good location downtown, accessible to a lot of shoppers; but because of street side competition, […]
How Much Is a Good Website Worth to Your Business?
The worth of a business’s assets can be tricky to define. Deciding how much your website is worth to your business is even more perplexing. At Hash Interactive we have noticed that the return on investment from a good quality website is very high. How do we know this? How can you figure out how much value […]
Creative Design: Increasing Consumer Confidence
E-Commerce and breakfast, who knew it could be such a great combination! Emerging Prairie did, and we would like to give them a big thank you for helping us put this month’s E-Commerce Breakfast together. It was an excellent opportunity for us to hear ideas from local e-commerce leaders to see the exciting things they […]
Hash Interactive Featured in The Forum
We couldn’t be happier to announce that we had our first article published about us in the Forum today! The article was written by Angie Wieck and highlights the e-commerce direction we are taking here at Hash. We feel that Hash Interactive is the go to place for e-commerce development in Fargo, ND. Creating and […]
Hash Interactive Hosts E-Commerce Breakfast
It’s official! Hash Interactive will be hosting the Fargo Moorhead E-Commerce Breakfast at the Radisson in Downtown Fargo on June 16th at 7:30am. The E-Commerce breakfast is back this month, get ready for a morning of delicious food and networking with the area’s e-commerce leaders. Hash Interactive is teaming up with Emerging Prairie to host this […]
Does Your Site Pass Google’s New Mobile Penalty?
In 2014, it was reported that more online users use mobile devices to access the internet than PCs. In response, Google publicized this year that it would begin to punish web pages in search rankings if they did not meet their mobile-friendly criteria by April 21st of 2015.
Icon Design and Digital Media
Apple has most definitely impacted design, not only for mobile experience but throughout the digital landscape. As apps became popular, design shifted from realism and photography to icon based design. Icons have many advantages over traditional images. Let’s take a look at how icons can be used to boost your digital design.
The Importance of User Experience Design
The web is a dynamic platform. Not only are the technologies constantly changing but so are the devices we use to access the web. On top of these challenges people designing for the web must make sure their product is easy for users to interact with. This is the backbone of user experience design. In […]
The decision of going with flat logos.
Now by this time many of us have seen companies rebrand and change their logos, some ever so slightly and others somewhat drastically. The trend lately seems to be that most companies are going to flat logos.
The Psychology of Color
Choosing a color for your logo can actually be more complex than you think. It goes way beyond just picking your favorite color, and the decision should be taken seriously with some thought behind it.
Knock it out of the park with quality photography!
Did you know that 94% of people cite design (overall look) as a reason they do not trust a site (your business). A major contributing factor to this, which often times gets over looked, is quality photography. It can really make or break a website, and the perception of your business to the public. Take this […]
Creating Child Themes on WordPress
Child themes are integral to creating a custom site using WordPress. By creating a child theme it is possible to take an already existing WordPress theme and personalize it even further. What makes child themes so useful is that you can still take advantage of all of the structures and tools already used with a […]
Search Engine Optimization
Everyone knows to be a successful company; you have to have an online presence. With smart phones being used by the masses and the ease of online shopping, it’s an essential part of your business and a great way to land customers. So why is an online presence essential? One, it gives you instant credibility. […]
How’s Your Website Content
Keep it short and simple Being new to Fargo, I’ve been surfing through a lot of locally-owned websites. I don’t know if these businesses are trying to be modest, or simply didn’t know what to say on their sites. For the most part, those sites leave me wanting more. I want to know more about […]
10 great website resources
At Hash Interactive we love the fact that there are reliable resources out there to help us not have to recreate the wheel for all aspects of development. This not only helps us keep our price down for you the customer, but also allows us to build relationships with these resources that allow us to […]
Tips for Local Fargo Business Websites
At Hash Interactive we take pride in our local website development. As a local start up business in Fargo, North Dakota we understand how hard it is in the beginning to get up and running with the essentials. We try to lean on other businesses for help and make sure they put us in the […]
The Importance of Quality Web Design
Ever wonder why certain websites seem to really stand out from the competition? You know the ones – those websites that look and feel professional, trustworthy and credible? A great website doesn’t just happen – it’s a carefully crafted blend of art, science and psychology that is designed to encourage users to think, feel and […]
How Google Calculates Cost Per Click
While setting up your AdWords campaign Google gives a suggested or average cost per click (CPC) for current advertisers for the keyword they are using in their campaign. You can set your bid price (BP) based on the average CPC, but the bid price you set does not necessarily mean that will be the cost […]
Three Online Campaign Models for Search Engine Marketing
Search engine marketing (SEM) is a rapidly growing industry in the advertising world. It’s changing the paradigm for many businesses in how they invest in advertising and driving customer engagement. There are many pay-per-click (PPC) venues out there to invest you money in, but the big player on the block is obviously Google. Google drives […]
“Be Curious Till The Day You Die.”
At Hash Interactive, we are always pushing each other to become more well-rounded members of the team. We encourage each other to strive to be the best and often times after hours we will meet to teach each other certain tricks of our personal trades. This mentality stems from the values and work ethic that […]
Do you need to educate your visitors? Have you tried animation?
At Hash Interactive, we believe in keeping things simple yet effective. Most of our customers have the need to educate their visitors about a product or service they offer. The tough part is gaining the visitors’ attention, then providing them with quick, impactful information that makes an impression. that ultimately makes them act. In Jamison […]
Customer Engagement and Social Currency
You know that feeling you get when someone rewards your thoughts/opinions on your Facebook page by liking your post? How about when a community of people retweet your latest world philosophies on Twitter? Social proof and engagement are affirmations that your opinions matter and make a difference. Engagement online is not only a thing, it’s […]
Fargo, Give Me A Call
Fargo is a town of phone calls. That’s one of the first lessons I learned about my new home, when I moved here just a few weeks ago. As I began to meet people and network, I was often told, “just give this person a call, they will gladly help you.” While those instructions gave […]
Words with Pictures
Graphic Design is an interesting enigma. As a graphic designer I get asked all the time, “So what is it that you do?” There is the obvious answers like: “I’m a visual communicator,” or even a lot of times people just think you are an artist. I like to think of myself as a problem […]
Hash Interactive 5 favorite WordPress plugins
Woocommerce Visual Composer Revolution Slider Yoast SEO W3 Total Cache
Top 5 Reasons we use WordPress as the CMS of choice for our clients
1. Content Administration If you have ever spent any time managing a WordPress site you have already got a taste of the ease of use for a site administrator. By default, WordPress comes pre-configured with the TinyMCE editor which is a user friendly rich text editor that is brings a “Microsoft Office” feel to web […]