Strapi
Strapi is the next-gen headless CMS, open-source, javascript, enabling content-rich experiences to be created, managed and exposed to any digital device.
Strapi Rename Field in Mongo Database
Currently when renaming a field in a Strapi content type, Strapi creates a new field in our database instead of updating the current field we are trying to change. Strapi does not rename or drop anything it will only create at this time. Migrations need to be done manually. This tutorial walks through updating the field in Strapi and in our MongoDB to preserve the data of previously defined content records.
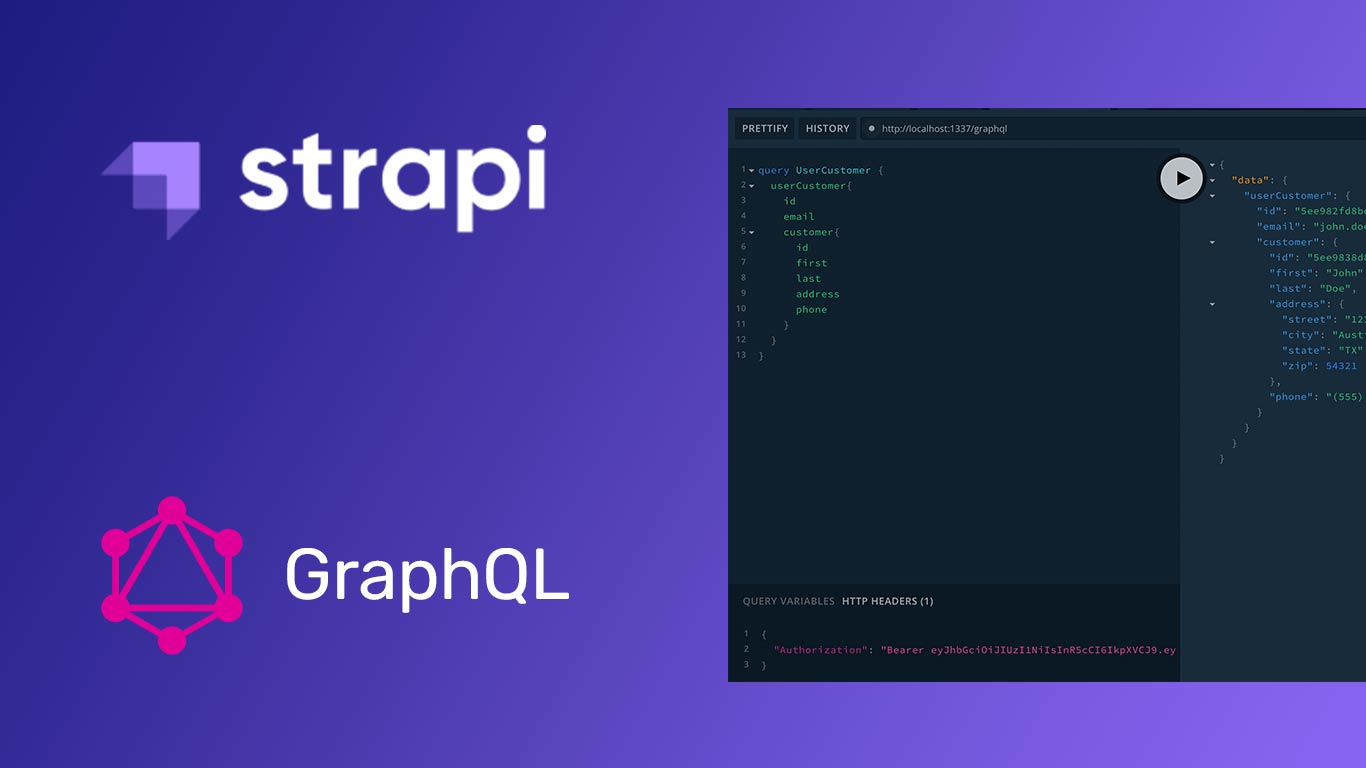
Strapi Customize GraphQL Schema Example
Strapi is the leading Headless CMS that is open source and a complete Javascript framework. With the GraphQL plugin, you will be able to add a GraphQL endpoint to fetch and mutate your content. By default Strapi generates a GraphQL schema for each of your Content Types. For each model, the plugin auto-generates queries and mutations which reflect the REST API. Although this is a powerful toolset, you may come to the point in your project that you need to customize the GraphQL schema for one or more of your Content models. Today we’ll discuss how to customize the User Permissions plugin’s GraphQL schema in order to include a relationship with a Customer content type that we will be creating.
Update Strapi Beta to Strapi Stable Community Edition
Strapi is the leading open-source headless CMS. It’s 100% Javascript, fully customizable and developer-first. Over the last couple years Strapi has gone from an early alpha release to a beta and most recently to a stable community release. This tutorial walks through migrating from a beta version of Strapi to the stable release.
Nuxt GraphQL Authentication With Strapi
GraphQL has changed the way we think about API endpoints and is quickly becoming an important layer in the development stack for contemporary web apps. If you are using GraphQL in your Nuxt.js project there will likely come a time when you will need to authenticate a user to protect content in your GraphQL queries. We walk through using GraphQL to authenticate a user in a Nuxt app with Strapi as our authentication provider.
Gatsby Authentication With Strapi.io
Gatsby is a Static Site Generator that is lightning fast because of the static site files that can be minified and served through a content delivery network. Since all of the pages in Gatsby are rendered as static content, user authentication to your Gatsby site can’t be performed on the server but must be protected through client side routing. This tutorial will walk you through setting up client side Authentication in Gatsby and how to manage logged in users in your Gatsby app.
Strapi Mailchimp Service Add Contact to List
Strapi is rapidly growing headless CMS solution that is open source and self hosted to allow you customization and flexibility for your backend API service. One advantage of Strapi is the ease of scaffolding an API to expose endpoints that can be used as micro-services in your front-end or JAMStack application. Today we will do […]
Strapi Ecommerce Product Variations Generator
Strapi.io is a widely popular Headless CMS that continues to grow in popularity. If you’ve read some of our other blogs such as Migrating a WordPress Blog to Strapi you know that we are bullish on the Strapi platform. We recently worked with a company to create rustic.co which is a an ecommerce website specializing […]
Building a Website with Gatsby and Strapi CMS
If you’ve read our article on JAMStack Technology you know we are a big proponent of the Headless CMS model. Two big players in the Headless CMS space are Strapi.io – a backend Headless Content Management System – and Gatsby.js – a front-end React framework for building blazing fast websites. If you put these two […]
Strapi Change Admin Password in Mongo Database
Strapi.io is a Headless CMS system that offers robust user and permissions out of the box including: user registration, user login, user password reset and user roles. The user password reset works by using a generator that generates a one time code to send to the user’s email and in which you can use to […]
Migrating a WordPress Blog to Strapi
Strapi.io is quickly becoming one of the most popular Node.js back-end frameworks and headless CMS solutions. It allows you to quickly scaffold your API routes and comes with user roles and permissions for your endpoints out of the box. We have been using Strapi since alpha release and over the last couple of years have been migrating WordPress instances to the Strapi platform. See how you can migrate your WordPress blog to a Strapi headless CMS in one of our recent posts.