Gatsby
Gatsby is a free and open source framework based on React that helps developers build blazing fast websites and apps.
Gatsby Data Relationships With Foreign-Key Fields
Gatsby uses GraphQL as it’s data layer for providing data to a Gatsby application. If you are building a website or application in Gatsby it’s important to understand how Gatsby interfaces with GraphQL and how to customize the GraphQL Schema. A common scenario is creating a relationship between two content types in your Gatsby app. This tutorial walks through how to customize the GraphQL layer to create relationships between types.
Gatsby Change Color Mode With Theme UI
Theme UI is a JavaScript library for creating constraint-based user interfaces. It has a number of advantages over vanilla CSS because of the dynamic JavaScript layer that allows intelligent component styling. The Theme UI library also comes with some React hooks that makes theming in React a breeze. Today we’re going to walk through dynamically changing the color mode of your theme on the fly in your Gatsby site.
Gatsby Authentication With Strapi.io
Gatsby is a Static Site Generator that is lightning fast because of the static site files that can be minified and served through a content delivery network. Since all of the pages in Gatsby are rendered as static content, user authentication to your Gatsby site can’t be performed on the server but must be protected through client side routing. This tutorial will walk you through setting up client side Authentication in Gatsby and how to manage logged in users in your Gatsby app.
Building a Website with Gatsby and Strapi CMS
If you’ve read our article on JAMStack Technology you know we are a big proponent of the Headless CMS model. Two big players in the Headless CMS space are Strapi.io – a backend Headless Content Management System – and Gatsby.js – a front-end React framework for building blazing fast websites. If you put these two […]
Migrating WordPress to Gatsby
WordPress has dominated the web development landscape for the last 10 years becoming the largest content management system in use, comprising over 30% of websites. Although there are ways to optimize WordPress through pairing back plugins, server side caching, minifying files and serving front-end files through a CDN; WordPress by nature is inherently slow compared […]
How to Create Your Own Gatsby.js Theme Part Two
In Part One of our tutorial on how to create a Gatsby theme we discussed: Setup our Yarn Workspaces so we can develop and test our Gatsby theme as a workspace dependency Installed the gatsby-source-filesystem and gatsby-transformer-json plugins to source and transform our data which is stored at /src/data/Project.json We defined a gatsby-node.js file which makes sure the folder /src/data folder exists and creates […]
How to Create Your Own Gatsby.js Theme Part One
This tutorial is segmented into two parts. Part One discusses setting up the Yarn Workspace that we will use for development purposes. We will setup our data source using Gatsby’s filesystem source plugin and transform JSON data using Gatsby’s transform json plugin. Part Two we will discuss extending the theme and using it as a […]
Gatsby GraphQL Custom Field Resolver Related Types
We ran into a scenario recently where we wanted to relate an image file to a field in our JSON object definition. We were using Gatsby Transformer JSON to transform our JSON files into GraphQL Types that we can query using the Gatsby GraphQL and since we were using the Gatsby Source Filesystem we had […]
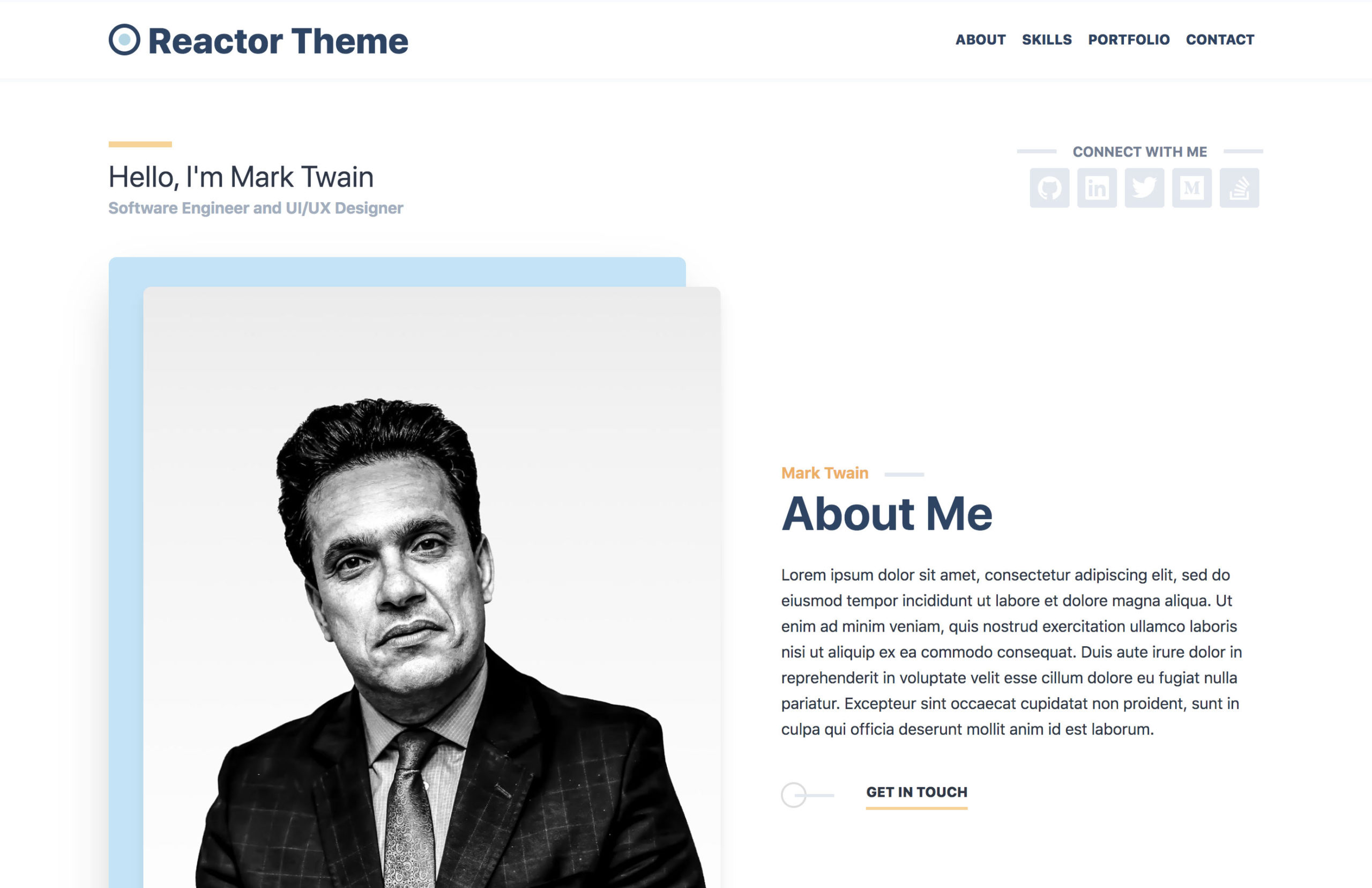
Hash Interactive Releases Gatsby Reactor Theme
Hash Interactive is proud to release the first version of the open source theme for Gatsby Js the Reactor Theme. The intent of this theme is to allow the opportunity for developers, software engineers and UI/UX designers to have their own portfolio website which is professional, creative and informational. The theme is customizable, with the […]
Tailwind CSS and Gatsby in Under 5 Minutes
If you have read some of our other blogs on Tailwind CSS, Webpack Configuration for React & Tailwind CSS, you know that we are big fans of the Tailwind CSS utility library. We have used it on multiple Vue.js projects, Nuxt.js projects as well as React.js and it fits nicely into all of these ecosystems. […]